Istogramma & Processo Aleatorio: Grafica & Interazione
In
questo articolo in merito allo studio fatto in precedenza sui diversi processi aleatori applicati nell'ambito finanziario gli obiettivi preposti sono i seguenti: prima
realizzeremo un istogramma all'interno della Picture Box , poi creeremo un rettangolo, contenuto nella Picture Box, in cui verrà posto l'istogramma e infine realizzeremo un programma in cui avremo sia un processo
aleatorio che un istogramma al quale l'utente potrà modificare il numero
di classi .
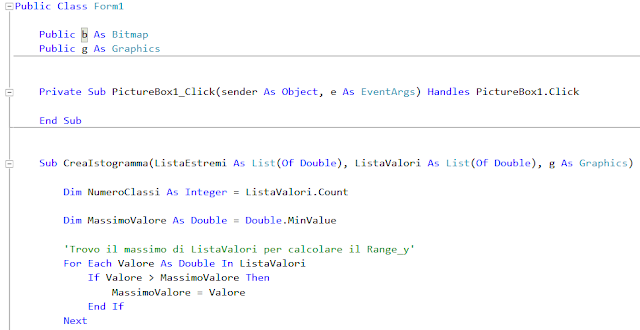
Istogramma
L'output del codice è il seguente:
Premendo il tasto Button:
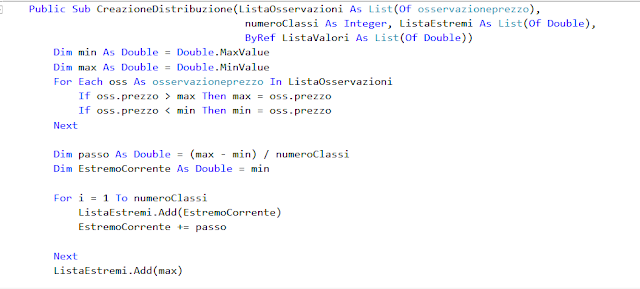
Istogramma in un rettangolo
Mandando in esecuzione il programma con il tasto Avvia si ha il seguente Form:
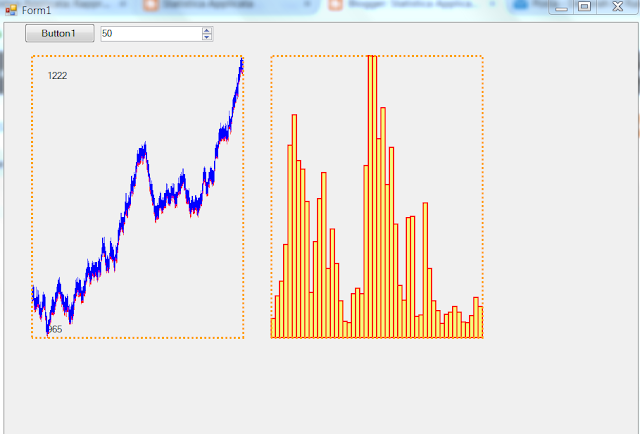
Premendo il tasto Button si ottiene il seguente risultato:
Istogramma + Processo aleatorio



























Nessun commento:
Posta un commento